Difference between revisions of "Modules/game pawn"
From MSX Game Library
< Modules
m (Aoineko moved page Module/game pawn to Modules/game pawn) |
|
(No difference)
| |
Revision as of 12:44, 21 October 2022
The game_pawn module handle character animation, rendering, collision and physics.
This module offer several structures the user can use to configure a pawn (a player, an enemy or any moving object) for rendering (multi-layers and flip/flap) and movement.
Contents
Dependencies
Settings
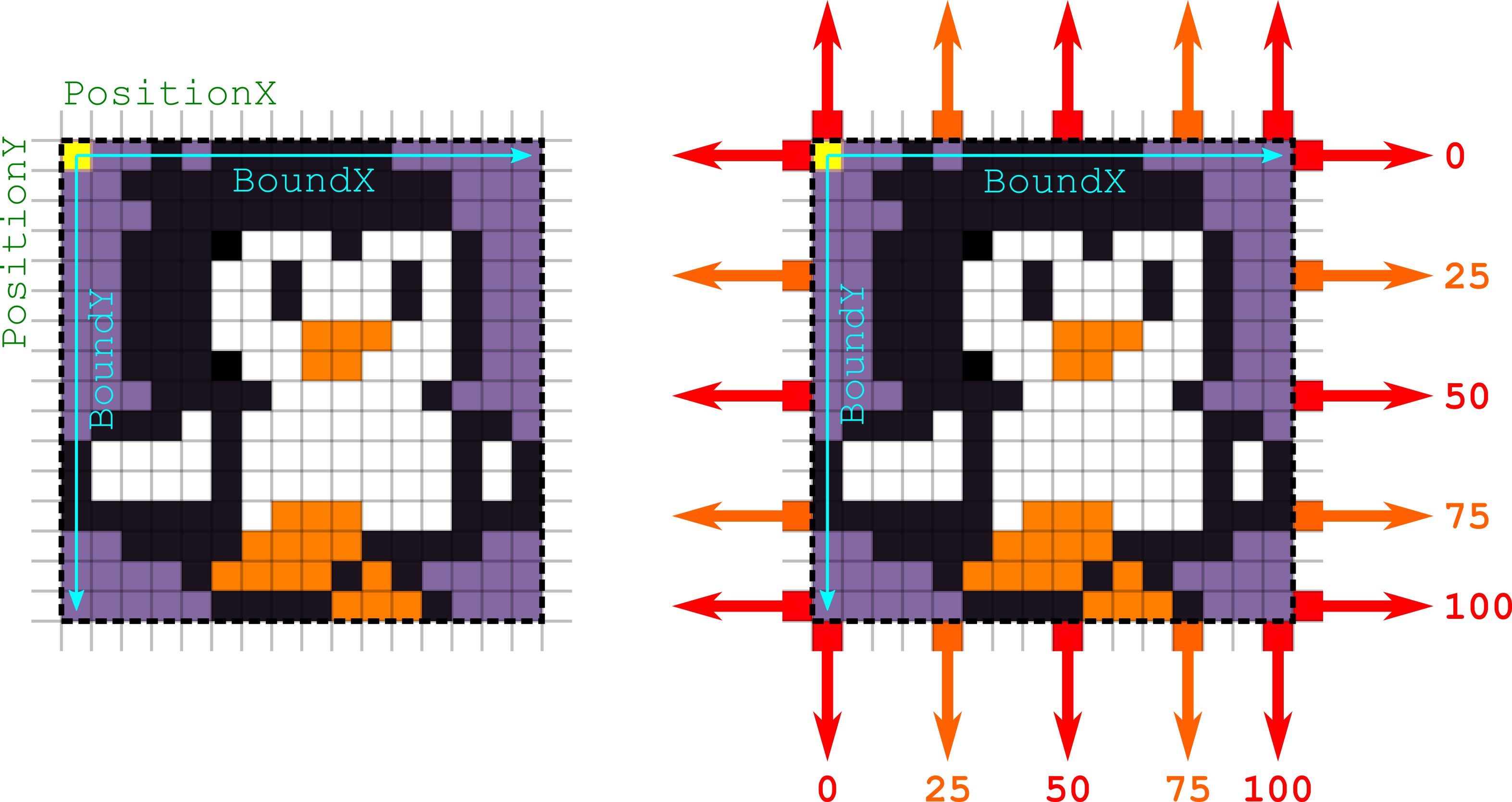
- GAMEPAWN_USE_PHYSICS: Include collision and physics handling functions. Can be 0 or 1.
- GAMEPAWN_COL_DOWN: Points used for down direction collision. Can be any combinaison of:
- GAMEPAWN_COL_0
- GAMEPAWN_COL_25
- GAMEPAWN_COL_50
- GAMEPAWN_COL_75
- GAMEPAWN_COL_100
- GAMEPAWN_COL_UP: Points used for up direction collision
- GAMEPAWN_COL_RIGHT: Points used for right direction collision
- GAMEPAWN_COL_LEFT: Points used for left direction collision
- GAMEPAWN_BORDER_EVENT: (GAMEPAWN_BORDER_DOWN|GAMEPAWN_BORDER_RIGHT)
- GAMEPAWN_BORDER_BLOCK: (GAMEPAWN_BORDER_UP|GAMEPAWN_BORDER_LEFT)
- GAMEPAWN_BORDER_MIN_Y: 0
- GAMEPAWN_BORDER_MAX_Y: 191

Usage
Define pawn's sprites
The visual of a pawn is defined by one or more sprite layers. The Game_Sprite structure allows to define the parameters of each layer : The X/Y position of the layer relative to the Pawn, the pattern number offset from the pattern number defined in the animation, the sprite color and a special flag for display.
Example:
A two color sprite (2 layer): const Game_Sprite g_SpriteLayers[] =
{
{ 0, 0, 0, COLOR_WHITE, 0 }, // Sprite position offset: 0,0. Pattern offset: 0. Color: White. No special flag
{ 0, -8, 4, COLOR_GRAY, 0 }, // Sprite position offset: 0,-8. Pattern offset: 4. Color: Gray. No special flag
};
Define pawn's animations
Each animation is defined by a list of Game_Frame structures that determine : The pattern number of the animation frame, the duration of the frame in number of display cycles, and a function to call when the character reach a given frame of the animation. Create a structure for each animation. You have to provide a complete list of all action that the pawn can do.
Example:
Push animation with function to trigger const Game_Frame g_FramePunch[] =
{
{ 0, 4, null }, // Display pattern 0 for 4 render cycles
{ 8, 4, null },
{ 8, 1, DoPunch }, // call function DoPunch() when Pawn is displaying this frame
{ 16, 4, null },
{ 24, 4, null },
};
Define pawn's actions
An action is defined in the Game_Action structure and include a animation plus some parameters like the looping of the animation or a flag to determine if the action can be interrupted.
Examples:
const Game_Action g_AnimActions[] =
{ // Frames Number Loop? Interrupt?
{ g_FramesIdle, numberof(g_FramesIdle), true, true },
{ g_FramesMove, numberof(g_FramesMove), true, true },
{ g_FramesJump, numberof(g_FramesJump), true, true },
{ g_FramesFall, numberof(g_FramesFall), true, true },
};
Annexe
- See also: Sample program s_game